前言
工作一年多,做了不少数据可视化相关的工作,也用过React、Vue、Angular之类的框架,所以也算是半个前端工程师吧。一次偶然的机会,在极客时间看到了winter老师的课程《重学前端》,就预购进行了学习,本文可看做是该课程的一个学习笔记,希望能帮自己形成一定的知识体系,沉淀沉淀。
01 明确前端学习路线与方法
作者给出了两个学习前端的建议。第一个方法是:建立知识架构,在这个架构上不断进行优化。他认为架构可以理解为只是的目录或索引,能帮助我们将零散的知识组织起来,帮助我们发现知识上的盲区。
知识架构有好坏,比如说到js,可能会想到一些词:类型转换、this、闭包、作用域链、原型链等等,这就是一种不好的架构,因为这些关键词的关系之间没有逻辑关系。
作者给出的架构体系是:
- 文法
- 语义
- 运行时
对于任何计算机语言来说,必定是“用规定的文法,去表达特定语义,最终操作运行时的”一个过程。
文法可以分成词法和语法,来自编译原理的划分,是完备的。语义则跟语法具有一一对应关系,这里暂时不区分。对于运行时部分,这个划分保持了完备性,我们都知道:程序 = 算法 + 数据结构,那么,对运行时来说,类型就是数据结构,执行过程就是算法。
建立知识架构,同样有利于面试,没人能够记住所有的知识,当不可避免地谈到一个记不住的知识,如果你能快速定位到它在知识架构中的位置,把一些相关的点讲出来,我想,这也能捞回不少分。
第二个方法是追本溯源。追本溯源,其实就是关注技术提出的背景,关注原始的论文或者文章,关注作者说的话。操作起来也非常简单:翻翻资料(一般wiki上就有)找找历史上的文章和人物,再顺藤摸瓜翻出来历史资料就可以了。这可以帮助我们理解为什么JS是现在这个样子了。
举例说明:有一些知识,涉及的概念本身经历了各种变迁,变得非常复杂和有争议性,比如MVC,从1979年至今,概念变化非常大,MVC的定义几乎已经成了一段公案,作者曾经截取了MVC原始论文、MVP原始论文、微软MSDN、Apple开发者文档,这些内容里面,MVC画的图、箭头和解释都完全不同。
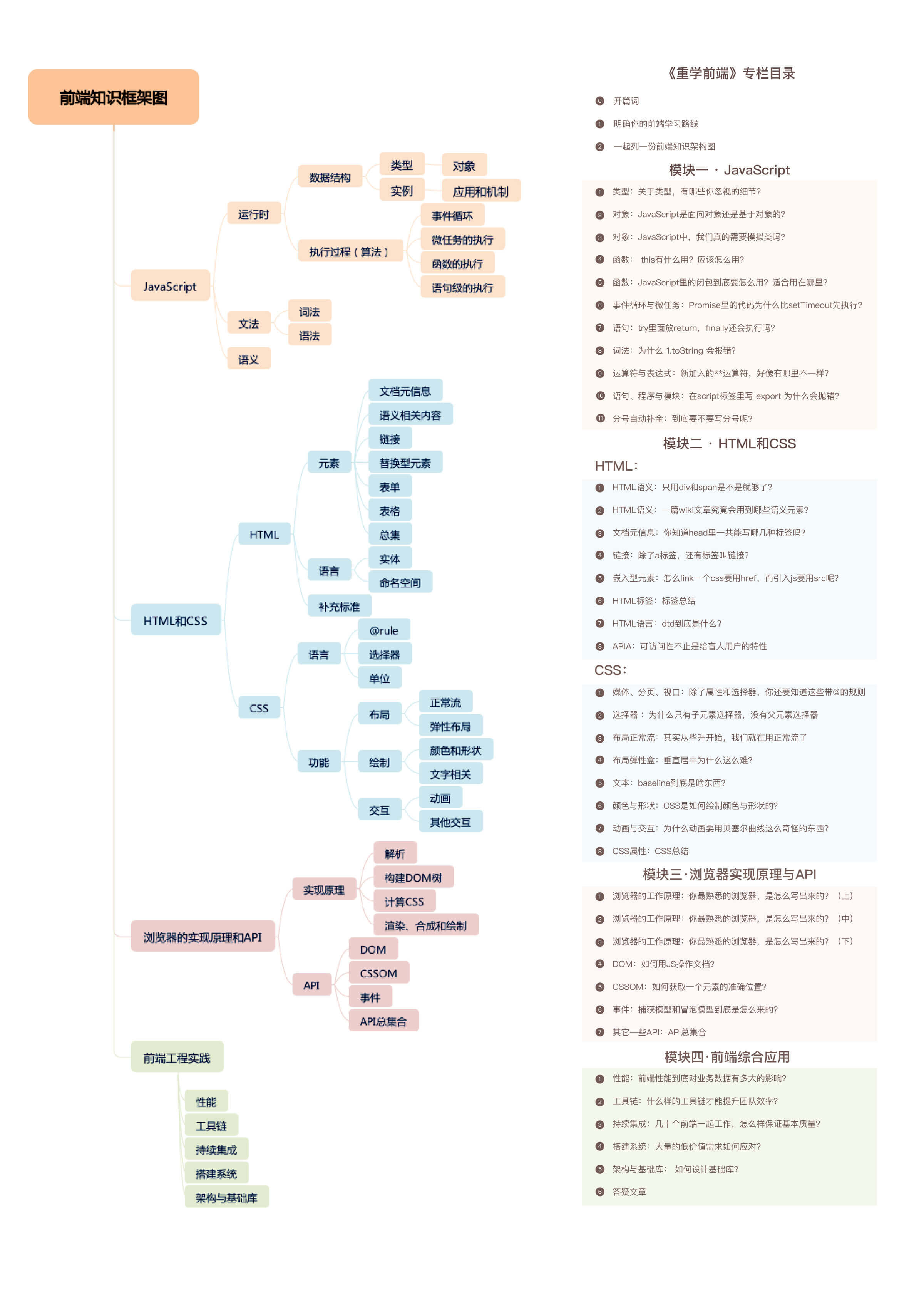
02 列一份前端知识架构图
第二节就给出了第一节提出的知识架构图。
原文作者: Chih-Hao
原文链接: http://zhihaozhang.github.io/2019/03/07/RelarnFrontend/
发表日期: March 7th 2019, 3:20:06 pm
版权声明: 本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可
-
Next Post基于百度离线地图时空可视分析系统的实现与性能优化
-
Previous Post《Swift必备Tips》读书笔记